

AirAsia.com
Flight Search Widget
The AirAsia (AA) travel flight search widget has been pushed for production with limited user testing. Some potential issues have been identified but changes have not been made. This has affected the flight search rate of the widget.
Client:
AirAsia.com - Flight
Timeline:
4 weeks (May 2021)
What I Did:
Lead the Competitive Analysis
Observed and synthesized HotJar
Conducted User Interviews and Usability Tests individually and with the team
1st round with existing site
- 8 users (mobile) + 8 users (desktop)
2nd round with proposed prototype
- 7 users (mobile + desktop)
Developed and Ideate User Interface design proposals
Research Aims:
-
To identify usability issues with the different features of the current flight search widget.
-
To determine the use cases for certain features of the search widget.
-
To understand user motivations and behaviours when booking or searching for flights.
Research and Design
Competitive Analysis
Direct and Indirect Competitors of AA within the SEA region.
Understanding the different design patterns from the competitors that showed the advantages and disadvantages of the existing flight search widget of AA.


Shortlisting products that have competitive edge against AirAsia



Shortlisting products that have competitive edge against AirAsia
Focusing on the design patterns of the main features and touchpoints of the search flight widget between AirAsia's existing sites versus four other competitors: Scoot, Kayak, Trip.com and Traveloka.
1. Type of Flight
Options for types of flight were mostly shown up-front through multi-tab options or radio buttons:
Traveloka’s toggle for “Round-Trip” option stood out among the users
The competitive designs reduces cognitive load for users

2. "From and To"
Terms used are “From” and “To”
(as compared to AA’s “Flying from” and “Going To”). This presents a clearer indication for users, however, it gives the users more time to read as "From" and "To" are deemed to be more intuitive and straightforward indications
Competitors positioned “From” and “To” top/bottom instead of left/right. This design helped differentiate the two fields better

3. Date (Calendar)
Date formats are mostly in: DD MONTH YYYY, Day of week, (as compared to AA’s DD-MM-YYYY)
Difference on the date format revealed a lot of accessibility issues. While the competitors presented the format with the month in text form, AA's calendar layout deemed to be confusing for users who are used to the American format than the UK format.
AA's current format is UK format.

4. Date (Monthly Calendar)
AirAsia presents the calendar in a basic and simple layout. Kayak has presented field box below the calendar to show the selected dates. While Trip.com highlighted dates in red that shows holiday dates. Traveloka presented the same feature with a red dot indication on top of the date. Both brands presented a legend note below the calendar.


General User Comments About Competitors
[ On Traveloka] “I like how the pricings , timings are placed(UI).”
“Traveloka had lesser load time, for you to toggle from one choice to the next.”
[On Trip.com] “It’s cool and important that you can see the prices on the calendar, price indication gives flexibility to schedule.”
[On Traveloka] “Easier to book because the UI is easy to select everything, sleek and simple.”


How might we create a seamless and efficient user experience of AA’s flight search widget so that we can increase its flight search rate?
With the initial user interviews and usability testing of the existing flight search widget, it clearly shows that AA's user experience needed a redesign to further improve the ease of use and the product's intuitiveness.
Mobile and Desktop Focus Areas
Identifying and highlighting on the main issues and user pain points, these recommendations were guided by the analysis of the user interviews and usability tests. Through observations and synthesis of initial research, the design proposals aim to solve the challenges and pain points of the users.


Findings and Design Recommendations
While observing and analyzing all user interviews and usability tests, the proposed recommendations were based on the objective and synthesized feedback of the users. These provided sufficient data that enabled the team to redesign and propose the most intuitive user experience for the search flight widget.
A. Types of Flights



Research Insight:
-Options for flights type are hidden, therefore users may not know where to select different types of flights.
-Users are confused with “Return” copy, thinking that “Return” = “One Way”.
User's Comments:
"How do I remove the return?"
"I’m not super sure from this how I can make it a multi-city thing."
"On this interface, I can't see how I can make it a one-way flight."
Solution:
-Display flights type menu in a tab bar
-Default flight type to “One way” 63% of users on AirAsia book one way flights.
-Changed “Return” to “Round Trip”
Final Usability Test Findings Flights Tab Bar:
Most users have no issues selecting ‘Round Trip’.
Tab Bar presented the primary method and most liked feature, while using the round trip toggle on calendar was the second preferred method.
User behaviors during the tests:
-Users traveling one way or round trip usually enter airports/dates first.
-Users who are aware of the multi-city feature are more likely to look for the entry point of the feature first.
-Some users did not notice the ‘Multi-city’ option.
-These users tend to enter destinations/dates on the widget first.
-Users also prefer to search by individual flight leg.
Recommendation for Iteration



-Coach marks to inform user of Tab Bar
-Introduce interaction design on the Tab Bar
e.g. When user first land on this page, active tab changes from ‘Round Trip’ to ‘One way’
-Include an ‘Add destination’ CTA on the flight widget (see images above for reference)
-[For users who searches by individual flight leg] On the search results page, include a small banner to ask user if they want to conduct another one-way search
B. "From" and "To" Fields



Research Insight:
-Fields are limited in width because they are side-by side, allowing only a number of characters to be displayed.
-Airports with longer names will need to be truncated.
Solution:
-Place ‘From’ and ‘To’ fields vertically instead of horizontally. This design showed more clarity of data presentation thus giving the user more complete information and less cognitive load.
Recommendation for Iteration



C. 1. Search Interaction Issue #1



Research Insight:
-Users were not able to select all airports within a city.
User Comments:
"Wah, lucky Phuket only one airport. Otherwise I will need to google to see which airport is nearer to where I’m trying to get to."
"Mmm ok, so it’s a little bit annoying that I can’t just be generic in terms of picking an airport. So I’m going to go with the larger one."
Solution:
-Allow an option for users to select ‘All airports’. This way, users will not be made to navigate away to search for more information on the individual airports.
Accessibility Recommendation




-All users selected the ‘all airports’ options. One user who is wheelchair-bound mentioned that between the 2 airports in Bangkok, she knows that DMK is more accessible and so usually will select that in reality.
-With this design intention, the site provides additional information to users with disabilities, which presents a more holistic and inclusive experience.
C.2. Search Interaction Issue #2
Research Insight:
-Suggested queries are not intuitive
-Some users use the acronyms of cities as search terms.
E.g. KL (Kuala Lumpur) and BKK (Bangkok)
User Comments:
"Phoenix?!- When searching for Phuket, one of our users entered ‘Ph’ and exclaimed “Phoenix?!” in confusion.
Solution:
-Split suggested queries into 2 sections:
Flights by AirAsia and Flights by our Partners
-Always display Section 1 - Flights by AirAsia first. This will ensure AirAsia’s flights are prioritized above the keyboard zone.
-Help user scan better by highlighting the search term that user has input in suggested queries.
D. Dates Layout



Research Insight:
Currently dates are displayed in all numericals, UK format. Because of the US and UK date formats, dates displayed only in numerical can be confusing.
09/06/2021
The above date will be interpreted as follows:
UK – 9th June 2021 (DD/MM/YYYY)
US – 6th September 2021 (MM/DD/YYYY)
Numericals-only date formats are also not effective for digital accessibility.
Solution:
To avoid confusion, change all date formats to the following:
DD MMM YYYY
e.g. 25 Dec 2021
E. Calendar Interaction




Research Insight:
Based on Hotjar, we noticed users are facing these issues:
-App download banner on the header that sits directly above the date fields that made the users confused and made them question which field was in focus.
-Confirm CTA. Several users proceeded to click on ‘Confirm’ once they have selected a ‘Depart’ date. However, they are not allowed to continue because they have not selected a ‘Return’ date. Fields does not automatically go into focused state.
Solution:
-Field that user is selecting date for should always be in focus
-Include a ‘Round trip’ toggle here, so that user has the option to select flight type without having to exit page
-Shift the dates field to bottom of viewport, where it is placed closer with the CTA
-Prevent situation where app download banner will block fields
Most users prefer calendar V1:
-Lowest fare and PHs are useful
-They like that they can instantly see PHs without taking additional action
-"I prefer being able to see it like that without having to click on anything else, it's just there."
F. Promo Code Field




Research Insight:
-User will only find out if the promo code is valid or not after they hit ‘Search’. As a result, users move back and forth between pages multiple times.
User Comments:
"I will try without the dashes...I might not have realised that I should not do that."
"I might not even book with AirAsia if I have a promo code that’s not working."
"Where’s my promo code? Got apply anot?"
Solution:
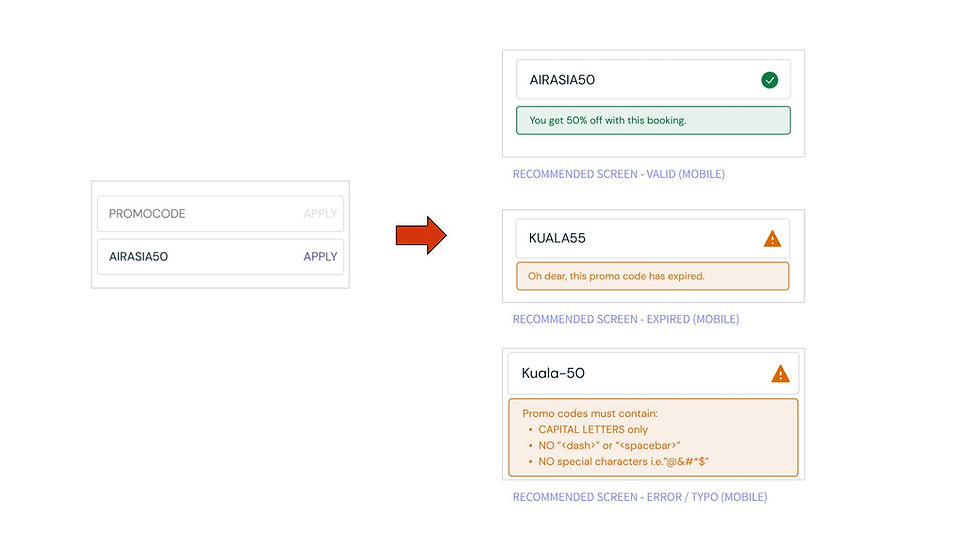
-Implement function to validate promo code on search widget.
-Provide options or prompts that allow users to know whether it was a successful input:
Success
Expired/Invalid
Error/Typo
If user sees a validated promo code, then he/she is more likely to carry on with the booking. If user sees error/ alert notification on the promo code, then they can always try again here without having to go back and forth between pages.
Additional Recommendations:
Several users mentioned that the next step they will take (if they have tried a promo code multiple times but still doesn’t work) is to contact customer support. After more than 3 tries, error message contains a link to customer support. All users found the promo code validation easy. One user said that being able to see the amount of discount he is getting upfront may spur him to make a booking more.
User Comments:
"It’s good that you’re able to see how much you can save."
"Success!"
G. Redemption Checkbox



Research Insight:
-There was confusion between BIG points and promo codes.
-Users are unsure of the value of BIG points.
User Comment:
"Not sure if it is the same as BIG points?"
Solution:
-Require user to login to redeem BIG points. Let users know upfront on the widget the amount of points they have and the monetary value of it
Additional Observations:
After logging in, users have no issue finding the redemption checkbox on the flight widget. However, some felt that the display of points and monetary value here is not as important and prefers to see it after they hit ‘Search’.
Expectations from the checking the checkbox:
-Before and after price in the search results page,
-Option to redeem in parts.
-Indications that their BIG points have successfully been redeemed.
H. SNAP Feature



Research Insight:
-All users did not know what “SNAP” meant
Users could only infer the meaning of SNAP through the icon.
-Some users only found the feature on the add-ons page after flight has been selected.
-Users would not usually book flights together with accommodations
-They prefer to book accommodations on separate platforms such as Airbnb, booking.com, Agoda etc.
User Comment:
"If I’m a first-time user I wouldn’t know what SNAP stands for..."
Solution:
-Change SNAP copy to “Flights+Hotel” for ease of findability.
Usability Findings:
Users have no issue finding the “Flights + Hotel” feature on mobile. However, some felt that it was hard for them to distinguish from one another on the Home Page as they were all in red and white. Users have no issue finding the SNAP checkbox on desktop. However, one user mentioned that he expected to see a change in the search widget interface to indicate a different search flow from “Flights”.
I. Family and Friends Feature



Research Insight:
Users would use:
-They always travel with the same group of people.
-Will use it for families, not so much for friends.
-Likes the feature because user doesn’t like to type on mobile.
Users would not use:
-Concerned about hosting private details on the site.
-Not a frequent flyer on AirAsia.
-Travels with different groups of people.
User prefers:
-If family and friends will earn their respective BIG points from the flight.
-What would happen if details expire (e.g. passport expired)?
Users' concerns:
-If feature appears on the passenger details page before checkout
"I want to be able to choose ahead of time how many people, but I don’t want to select which people until I confirm the flight I want."
"It’s quite creepy if it’s shown here."
Solution:
Show feature upfront to frequent flyers of AirAsia (at least >6 times a year)
System Usability Score (SUS)
This was a quick and reliable tool that helped measure the product's usability. With this method, it evaluated the product with a set of questions that were asked to users after experiencing both existing and redesigned product. This also helped in classifying and validating the redesign and recommendations.
Measuring Success

Score Comparison of Mobile Results
36% increase for 1st time users and 9% increase for return

Score Comparison of Desktop Results
8% decrease for 1st time users and 6% decrease for return
-
Limited sample size (initial testing only had one 1st time user)
-
Limitations of the prototype especially on desktop. Certain parts of the prototype were not interactive that yield reduced score
-
General feedback - desktop interface to be more challenging because of the amount of information displayed on one screen regardless of the order in which platforms were tested
Learnings
"Sharpen the Saw"
Observing and analyzing user behavior has been the focus and core of the project. The sprint revealed how important and crucial critical thinking and understanding the user journey are to the success of the product. The initial data gathered from the different research methods served as guidance and direction to design a more intuitive user experience of the flight search widget. The final design recommendations were further validated through another round of testing – this only proved that a product has room for more growth and its development is never truly finished. The sprint also showed how one feature can make or break a product, how disruptive design can throw off a user and completely abandon the search and how effective designed features and intuitive user experience can generate higher conversion rate and user retention. All these findings and learnings helped me realize the great importance and value of User Experience.
Apart from the hard facts and information about UX and the project that the sprint has taught me, I’ve been fortunate to have worked with a great team. Active teamwork played a big role in the success of the sprint, as each member performed to the best of their abilities and strengths that made the project a success.
Client Feedback
"I'm happy with the team performance, they communicated clearly, asked the right directions and I liked the final presentations too. I think the team is great! In overall, this team did great, I'm impressed!"
-Suzen (AirAsia)